Next.js - Postcss-scss - bug
background-image问题
不能在background中写双引号
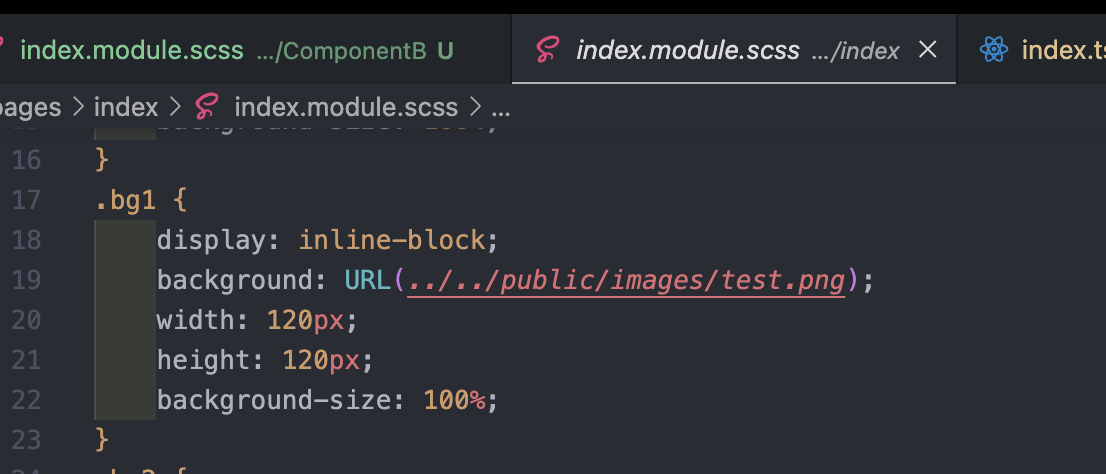
background: URL(../../public/images/test.png);
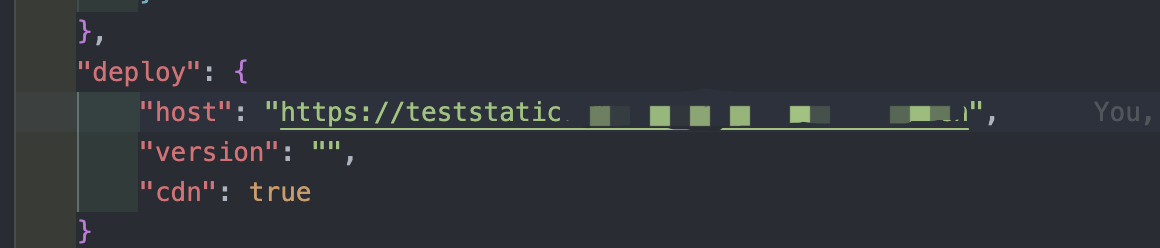
在scss中直接根据相对路径写,到时候next会接管打包,并引入cdn链接
postcss-scss的bug(已在4.0.6修复):
- https://github.com/vercel/next.js/issues/21461
- https://github.com/postcss/postcss-scss/issues/142
正确写法:



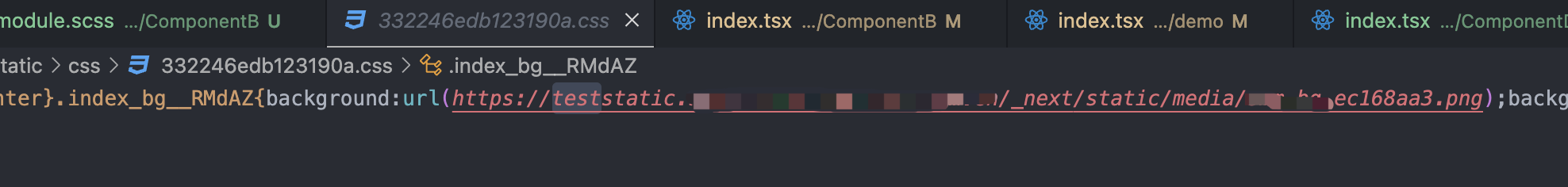
打包后的产物: